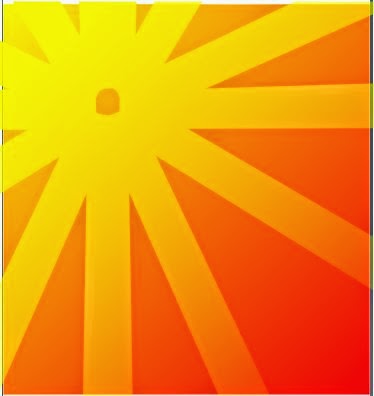
En este ejercicio haremos unos rayos de sol,que tendrán este aspecto:
1->Creamos un rectángulo con un degradado de amarillo a rojo.Quedará así:
2->Ahora vamos a capa->capas y creamos una nueva capa,(nombrala capa 2 o rayos solares)y cliqueas en la cerradura de la "Capa 1",la primera.El menú de capas tendrá una forma así:
3->Creamos un rectángulo con una altura mucho mayor que su base poniéndole un color amarillo,una vez seleccionado vamos a trayecto->objeto a trayecto,dejándolo de tal forma que quede así:
4->Ahora cliqueas una segunda vez al objeto amarillo,aparece el menú para rotar el objeto y en el centro de rotación,lo movemos hacia la parte superior,movemos el objeto hacia la parte cercana a la parte amarilla de nuestro cuadrado y empezamos a duplicarlo,en sentido de la agujas del reloj,quedará así:
5->Creamos un rectángulo encima del primero que hicimos con un degradado diagonal de blanco a negro,seleccionamos los rayos solares y el rectángulo y vamos a objeto->máscara->aplicar,quedando así:
6->Creamos otra capa,en ella crearemos un sol,compuesto por un círculo de color naranja,le pones un poco de desenfoque y lo duplicas,disminuyéndole un poco el tamaño y cambiándole el color a amarillo.Quedará así:

7-> http://www.dafont.com/texto,ir a esta página,donde podremos descargar letras de texto,buscamos por la página el estilo "Mutlu Ornamental",escribimos una vez descargado e instalado (con ese formato de letra) el archivo "Sun Ray". Ahora seleccionamos la letra,la duplicamos y la invertimos verticalmente que tenga forma de reflejo;al duplicado lo seleccionamos y vamos a trayecto->objeto a trayecto y creamos un rectángulo encima de la letra invertida y repetimos el paso 5.Por último,duplicamos las primera palabra que escribimos y las duplicamos,moviéndolo un poco hacia abajo a la derecha y los agrupamos.Quedará así: